Det har skett en del förändringar på facebook sidorna där man numera kan jobba med facebook Iframe. I det här inlägget visar jag hur jag gjorde en sådan app till websimons facebook sida.
* uppdatering: iframe funktionaliteten är kraftigt förändrad från facebook och i nuläget krävs ssl för att den skall fungera.
Facebook Iframe och Facebook FBML
Det skall väl först påpekas att denna guide inte handlar om fbml rutorna i facebook. Dessa är en annan sak och är väl numera nedgraderade för användandet av facebook iframe istället. Dessutom är dessa flikar flyttade till sidopanelen på facebook sidan istället vilket skapade lite förvirring för mig i alla fall. Men det här inlägget kommer alltså inte handla om dessa utan istället blir det här en rätt lång steg-för-steg guide hur man implementerar en facebook iframe och hämtar innehållet från sin webbplats. Here we go!
1. Förstå syfte om mål – du bygger en landningssida
Det första som bör konstateras när man sätter igång med detta är att det framförallt är en landningssida som du bygger när du gör detta. Alltså för förstagångsbesökare eller när du vill sälja in din produkt på ett så effektivt som möjligt. Om du sedan lyckas få en “gillare” (om det är ditt syfte) kommer denne nästa gång komma direkt till ditt flöde på facebook istället. I mitt fall var det framförallt för att testa och jag la inte när någon mängd tid på att ställa in denna landningssida.
2. Skapa app och webbplats – dessa ingridienser behövs
Du kommer att behöva två olika saker för att detta skall fungera. En facebook app och en specialanpassad hemsida. Hur du skapar facebook appen och hemsidan kommer vi till längre ned här i inlägget men om du vill kika direkt på produkterna som skapats så hittar du min specialanpassade wordpressida här och själva appen här. update: iframe appen är borttagen från facebook
3. Skapa din facebook app
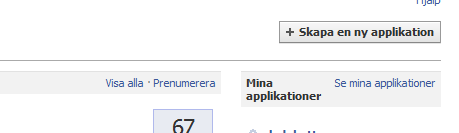
Det första du skall göra är att gå till facebook developers och skapa en ny app.
Här klickar man helt enkelt på Skapa en ny applikation.
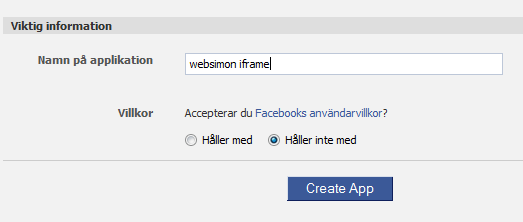
2. Fylla i ett namn och skapa applikationen
Nästa steg blir att döpa appen och sedan skapa den. Det är inga konstigheter utan kalla den bara något som gör att du känner igen namnet utifall att du så småningom har skapat 40 appar till…
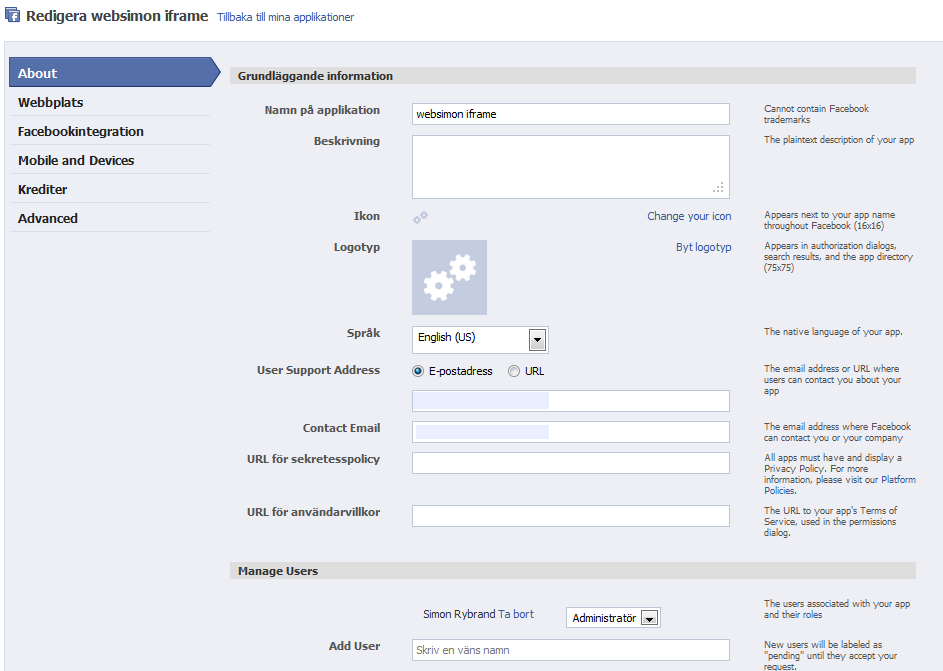
Nu möts man av följande vy där man fyller i sin mailadress och väljer språk, jag valde såklart svenska även om bilden nedan visar något annat ![]() .
.
3. Ställa in Iframe appens målsida
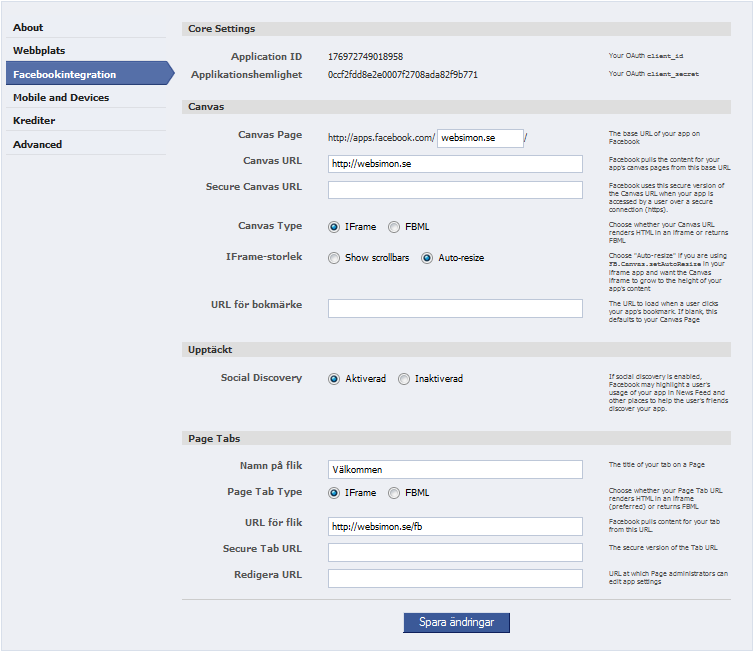
Nästa steg är att klicka på faceboointegration och ställa in att du vill ha en IFrame och lite annat smått och gott. Allt förklaras nedanför bilden.
- Canvas Page – Välj ett namn på själva IFrame appen
- Canvas URL – URL:en från domänen/hemsidan som vi så småningom kommer att plocka innehållet ifrån.
- Canvas Type – Här väljer du IFrame.
- iframe Storlek – Jag valde automatiskt, det fungerade bra.
- Flik Namn – Jag döpte min till välkommen eftersom det är det jag vill hälsa.
- URL för Flik – Detta är mycket viktigt! Här väljer du den sida som du vill Iframea in på facebook. Jag skapade en sida i wordpress med url:en http://websimon.se/fb. Om du använder wordpress så är det viktigt att du just skapar en sida då man där har möjlighet att göra en
4. Göra iordning en sida för Facebook iframe på din webbplats
Nästa steg i processen blir att skapa en specialanpassad sida på din egen webbplats som du sedan skall integrera i facebook appen. Viktigt då är att du använder exakt samma URL som du valde i URL till flik. Annars kommer facebook inte hitta din sida.
Jag gjorde detta i wordpress där jag skapade sidan http://websimon.se/fb. Anledningen till att jag skapade en sida är framförallt att man på en sida kan koppla en särskild body klass som döps till sidans namn. Så i mitt fall kunde jag sedan designa denna sidan genom att lägga till css klasser med hjälp av .fb {attribut}. Framförallt använder jag mig av detta för ta bort allt det som vanligtvis syns på min blogg som menyn, sidebars och lite annat smått och gott. Ett exempel på hur man tar bort ändrar bredd och tar bort sidebars (som sedan kan kopieras vidare) är:
body.fb {
background: none repeat scroll 0 0 transparent;
margin: 0 auto;
overflow: hidden;
width: 520px;
}
.fb #sidebar_1 {
display: none;
}
Jag använder alltså attributet display:none; för att plocka bort alla de css boxar som finns på min blogg på just denna sida.
5. tillbaka till facebook developers och lägga till appen
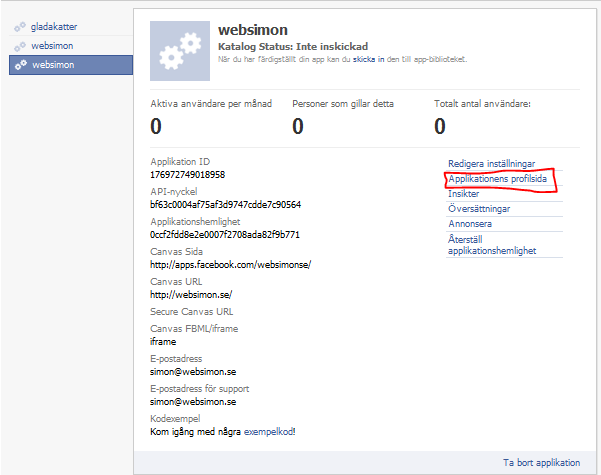
Du går sedan tillbaka till facebook developers och går in på dina applikationer. Här klickar du på applikationens profilsida.
6. Lägga till Facebook Iframe applikationen på din facebook sida
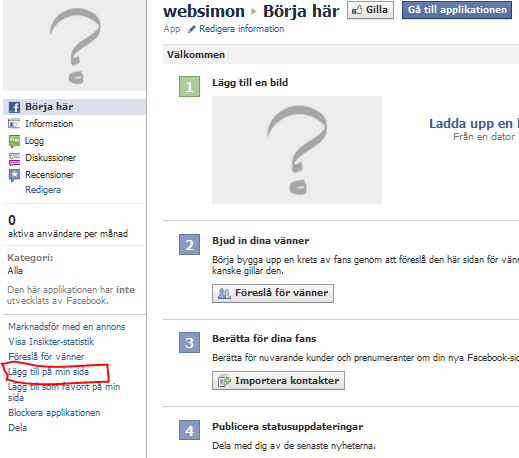
Nu kommer du till din nya app sida och du skall sedan lägga till den på din facebook sida:
 Här klickar du alltså på Lägg till på min sida och väljer den facebooksida som du vill lägga till den på (om du som jag har flera).
Här klickar du alltså på Lägg till på min sida och väljer den facebooksida som du vill lägga till den på (om du som jag har flera).
Nu har du i vänsterspalten en extra länk till din nya applikation och förhoppningsvis fungerar den så voilá, vi är klara!
Facebook Iframe och developers – jobbigt gränssnitt!
Jag skulle även så här i slutet vilja påpeka att det nästan är på tok för rörigt för de allra flesta att kunna använda sig av facebooks alla gränssnitt. Det är helt enkelt grymt jobbigt att förstå hur hela systemet är uppbyggt och jag tycker redan att jag lagt alldeles för lång tid på detta. Men nu är det ju gjort så vi får hoppas att facebook inte förändrar upplägget åter igen (de har gjort det alldeles för mycket!) så att man hinner jobba sig in i tänkte.
Vill du läsa mer facebook guider:
Facebook Iframe app på facebook sidan är ett inlägg från: Websimon.se.
The post Facebook Iframe app på facebook sidan appeared first on Websimon.se.